WebGL
WebGL 前生今世
WebGL是一项用来在网页上面绘制和渲染复杂三维图形,并允许用户与之进行交互的技术。WebGL起源于OpenGL,但是实际上是从OpenGL ES中派生出来,OpenGL ES是OpenGL的一个特殊的版本,于 2003 年首次提出,并在 2007 年(ES 2.0)和 2012 年(ES 3.0)进行了两次的升级,我们的WebGL就是基于OpenGL ES2。
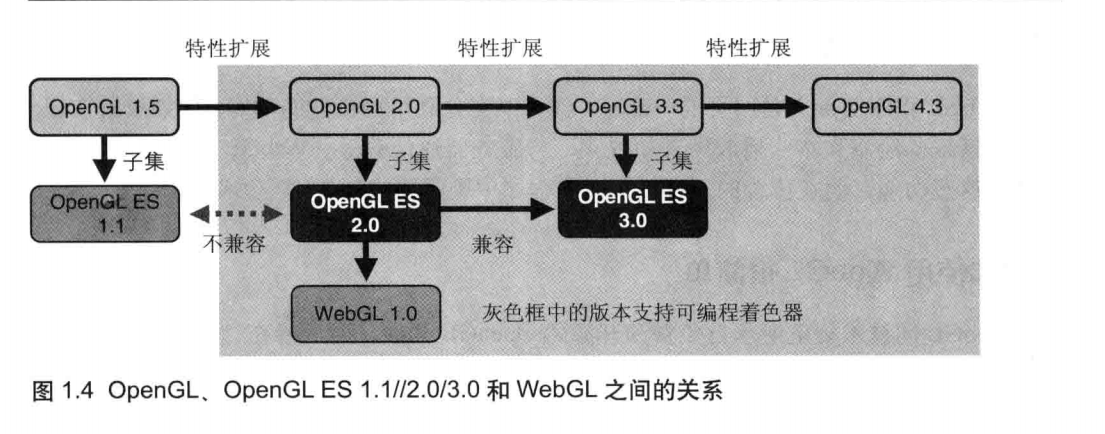
下面的图显示了OpenGL、OpenGL ES 1.1/2.0/3.0和 WeGL的关系。由于OpenGL本身已经从 1.5 发展到了 2.0,再到 4.3,所以OpenGL ES 被标准化为特定版本 OpenGIOpenGL1.5和OpenGL2.0的子集。

OpenGL 2.0 开始支持了一项非常重要的特性,即可编程着色器方法(programmable shader functions)。该特性被OpenGL ES 2.0继承,并成为了WebGL1.0标准的核心部分。
着色器方法,或称着色器,是使用一种类似于 C 的编程语言实现了精美的视觉效果。编写着色器的语言又称为着色器语言(shading language),OpenGLES 2.0基于OpenGL着色器语言(GLSL),因此后者又被称为OpenGL ES 着色器语言(GLSLES)。WebGL基于OpenGL ES 2.0也使用GLSLES编写着色器。
OpenGL规范的更新和标准化由Khronos组织(一个非盈利的行业协会专注于制定发布、推广多种开放标准)负责。2009 年,Khronos 建立了 WebGL 工作小组,开始基于OpenGL ES 着手建立 WebGL规范,并于 2011 年发布了 WebGL规范的第 1 个版本。
认识 Canvas
在学习WebGL之前,我们需要了解一下canvas标签,canvas是HTML5 提出的用于图形的绘制,我们可以通过脚本 (通常是 JavaScript)来完成我们想要的图案,比如二维的圆、正方形等,
<html>
<head>
<title>了解Canvas</title>
<script type="text/javascript">
function draw() {
// 获取canvas元素
var canvas = document.getElementById("tutorial");
if (canvas.getContext) {
// 拿到canvas上下文
var ctx = canvas.getContext("2d");
//填充颜色
ctx.fillStyle = "rgb(200,0,0)";
// 绘制矩形
ctx.fillRect(10, 10, 55, 50);
}
}
</script>
<style type="text/css">
canvas {
border: 1px solid black;
}
</style>
</head>
<body onload="draw();">
<canvas id="tutorial" width="150" height="150">
您的浏览器版本过老,请升级浏览器版本!
</canvas>
</body>
</html>我们需要值得注意的是,因为Canvas标签是html5新出的标签,所以可能有些老的浏览器会不支持,不支持的浏览器会直接忽略这一行,也就不会显示canvas,所以我们可以给一条错误信息,提示用户。
了解 WebGL
就跟学习其他语言的hello world一样,我们也来写一个WebGL版本的hello world。首先我们先看下面这一部分的代码。
// HelloCanvas.js
function main() {
// 通过id获取<canvas>元素
var canvasDom = documentgetElementById('webgl');
// 获取WebGL绘图上下文
var gl = getContext('webgl');
if (!gl){
console.log('Failed to get the rendering context for WebGL');
return;
}
// 指定清空<canvas>的颜色
gl.clearColor(0.0,0.0,0.0,1.0);
// 清空<canvas>
gl.clear(gl.COLOR_BUFFER_BIT);
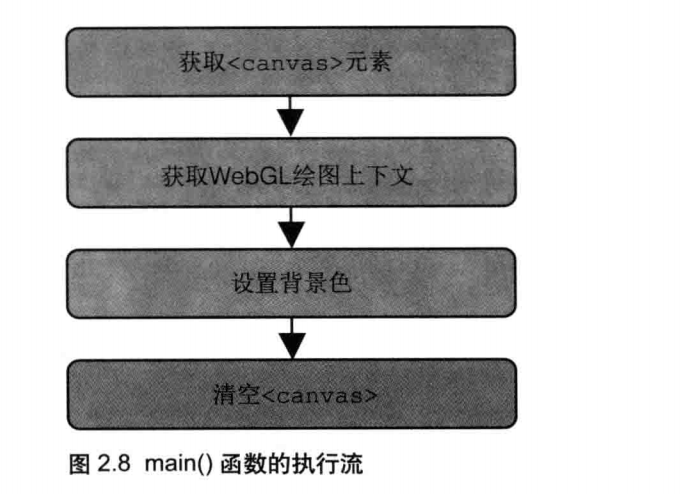
}我们可以看到main()函数中执行了以下的流程,那么我们就来逐步的解答一下每个步骤。

获取 canvas 元素
跟二维绘图一样,我们需要一个画布来承接我们想要话的内容,在WebGL我们使用的是canvns标签来承接。通过id获取到对应的元素,存储到canvasDom变量中。
<canvas id="webgl" width="1024" height="648"></canvas>
var canvasDom = documentgetElementById('webgl');获取 WebGL 绘图上下文
通常来说,我们需要绘制三维的图形,我们需要通过DOM变量获取到WebGL绘图上下文。
var gl = getContext("webgl");同时我们需要值得注意的是getContext()在不同的浏览器可能会导致获取到的值不同。这样我们就拿到了WebGL的绘图上下文,我们就可以绘制三维图形了。一般来说,我们会将获取到的上下文命名为gl。
设置 canvas 的背景色
在前面我记得提到过,canvas 清空绘画区,不是像橡皮擦一样擦除掉,而是使用颜色覆盖绘画区,然后重新画。所以在清空绘画区之前,我们得指定背景颜色。
gl.clearColor(0.0,0.0,0.0,1.0);这里采用的也是RGBA的格式,但是又与我们常规的RGBA格式不同,普通的颜色分量值是0-255之间,这里的每个参数的范围是0-1.0,比如红色(1.0,0.0,0.0,1.0),绿色(0.0,1.0,0.0,1.0),蓝色(0.0,0.0,1.0,1.0)
一旦指定背景颜色之后,那么这个颜色就会暂存到 WebGL 系统中,在调用下一次的gl.clearColor()方法之前是不会改变的。
清空 canvas
在之前设置



